D3Js Bar Chart
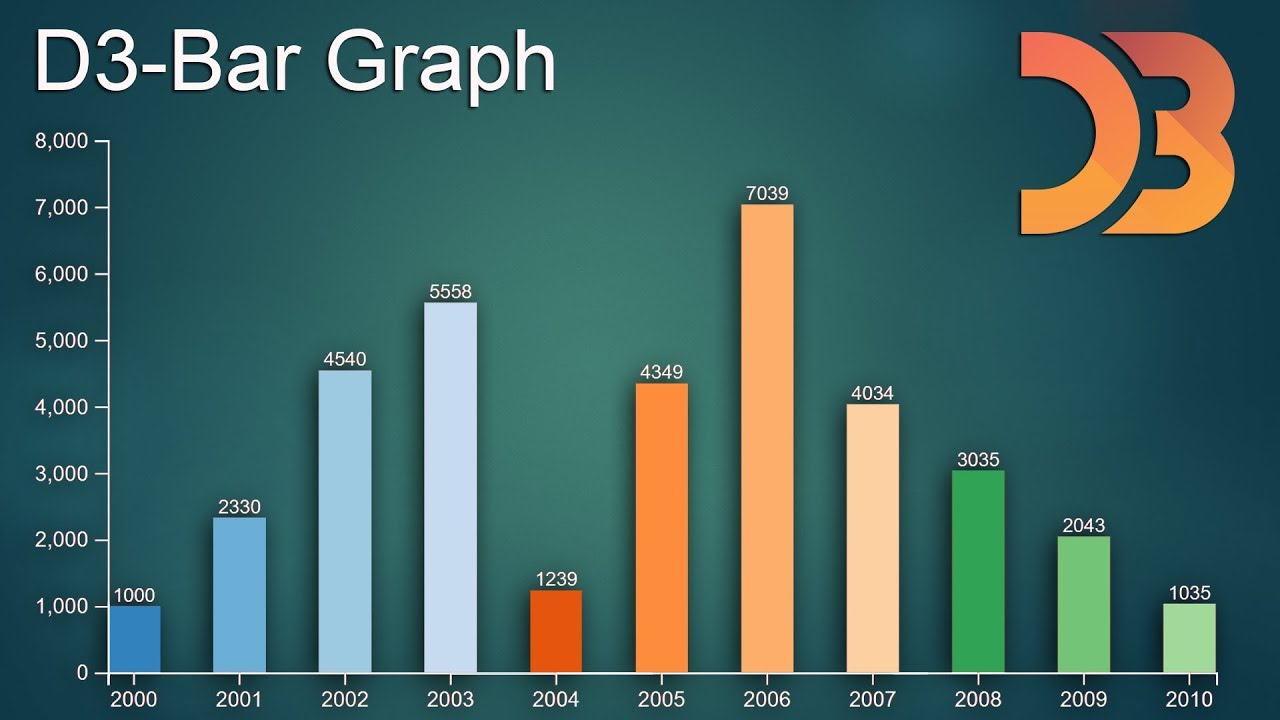
D3Js Bar Chart - Let's now take a dataset and create a bar chart visualization. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark. Web say you have a little data—an array of numbers: Web welcome to the d3.js graph gallery: The objectives of the day are: We’ve also created a free d3.js course on scrimba. This multipart tutorial will cover how to make a bar chart with d3.js. Web here, we will learn to create svg bar chart with scales and axes in d3. After reading this article, you’ll learn how to create d3.js charts like this easily. Example with code (d3.js v4 and v6). This multipart tutorial will cover how to make a bar chart with d3.js. Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. Web d3.js helps to visualize data using html, svg, and css. Web beverage equipment sales, lease, rent or even possibly loan, to maintenance and repairs of all of your beverage equipment, bar controls of florida partners with our clients to provide them with uncompromising beverage quality. Understand concepts of svg, scales and bar charts with code explanations. We’ve only scratched the surface here, and options to tweak are endless. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark. Let's now take a dataset and create a bar chart visualization. But that’s just what makes it so special — the ability to customize absolutely everything. Web using d3.js to create a very basic barchart. Web in this chapter we’ll create a simple bar chart. Web here, we will learn to create svg bar chart with scales and axes in d3. Understand concepts of svg, scales and bar charts with code explanations. Web a beginners guide to learn how to create a bar chart in d3. After reading this article, you’ll learn how to create. From the most basic example to highly customized examples. This multipart tutorial will cover how to make a bar chart with d3.js. Data upload from a csv, data format setup, and drawing the data. Ahmed hammeda & oumaïma mansouri 📢 in this tutorial, we will use a dataset describing the frequency of letters in the english language to learn how. Web in this article, mark volkmann provides an introduction to the d3 javascript library and provides a simple tutorial outlining each step required to build an entire bar graph from scratch. You can play around the code and add various customizations to it as per your needs. Data upload from a csv, data format setup, and drawing the data. Web. Web from this d3.js bar chart tutorial you can learn how to create beautiful, interactive javascript bar charts and graphs! Web beverage equipment sales, lease, rent or even possibly loan, to maintenance and repairs of all of your beverage equipment, bar controls of florida partners with our clients to provide them with uncompromising beverage quality. Web d3.js requires a lot. Web how to build a barchart with javascript and d3.js: Web in this article, mark volkmann provides an introduction to the d3 javascript library and provides a simple tutorial outlining each step required to build an entire bar graph from scratch. Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. Web in. Web congratulations on creating your first bar chart using d3.js. In this article, we’ll see how to implement line and bar charts using d3.js. This makes bar controls of florida your full service beverage company for all of your beverage needs. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark.. Web d3.js requires a lot of code — no arguing there. Understand concepts of svg, scales and bar charts with code explanations. From the most basic example to highly customized examples. 📢 this work is mainly inspired by the work zoomable bar chart of the original author: This makes bar controls of florida your full service beverage company for all. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. The objectives of the day are: In this article, we’ll see how to implement line and bar charts using d3.js. Web in this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart. But that’s just what makes it so special — the ability to customize absolutely everything. Web d3.js helps to visualize data using html, svg, and css. Web how to build a barchart with javascript and d3.js: We’ve also created a free d3.js course on scrimba. 302 likes · 60 talking about this. Web in this article, mark volkmann provides an introduction to the d3 javascript library and provides a simple tutorial outlining each step required to build an entire bar graph from scratch. Data upload from a csv, data format setup, and drawing the data. D3.js is a javascript library for manipulating documents based on data. Web how to build a barchart. 302 likes · 60 talking about this. Web welcome to the d3.js graph gallery: Web a list of about 300 simple charts made using d3.js, linking to explanation and reproducible code. Web here, we will learn to create svg bar chart with scales and axes in d3. After reading this article, you’ll learn how to create d3.js charts like this easily. Web beverage equipment sales, lease, rent or even possibly loan, to maintenance and repairs of all of your beverage equipment, bar controls of florida partners with our clients to provide them with uncompromising beverage quality. Below, the sort option orders the x domain (letter) by descending y value (frequency), and a rule mark also denotes y = 0. Web in this article, mark volkmann provides an introduction to the d3 javascript library and provides a simple tutorial outlining each step required to build an entire bar graph from scratch. Web you might see this particular chart type before, but in this story you will see how to make your own custom bar chart race using a famous javascript library, d3.js, step by step and. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Web in this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Example with code (d3.js v4 and v6). Web using d3.js to create a very basic barchart. Web how to build a barchart with javascript and d3.js: Ahmed hammeda & oumaïma mansouri 📢 in this tutorial, we will use a dataset describing the frequency of letters in the english language to learn how to create a zoomable and animated bar chart with \`d3.js\`. Today, we’re going to show you how to build your first bar chart using d3.js.D3JS Interactive Bar Chart Part 1(Simple Bar Chart) YouTube
Create your first bar chart with D3.js
D3_Bar_Chart
Britecharts D3.js based charting library of reusable components
Creating Bar Chart From D3js Using Csv Data vrogue.co
D3 Js Multiple Bar Charts 2024 Multiplication Chart Printable
D3 Js Bar Chart Jsfiddle Chart Examples
D3.js Tutorial for Beginners09Making Bar Graph Part02(Adding Bars
d3.js Sorted Bar Chart Stack Overflow
D3 Js Dynamic Bar Chart Chart Examples
We’ve Also Created A Free D3.Js Course On Scrimba.
Web Congratulations On Creating Your First Bar Chart Using D3.Js.
Web Most Charts Reports Can Be Exported To Excel.
Look For The Excel Icon In The Charts Report Pages.
Related Post: