D3 Pie Chart
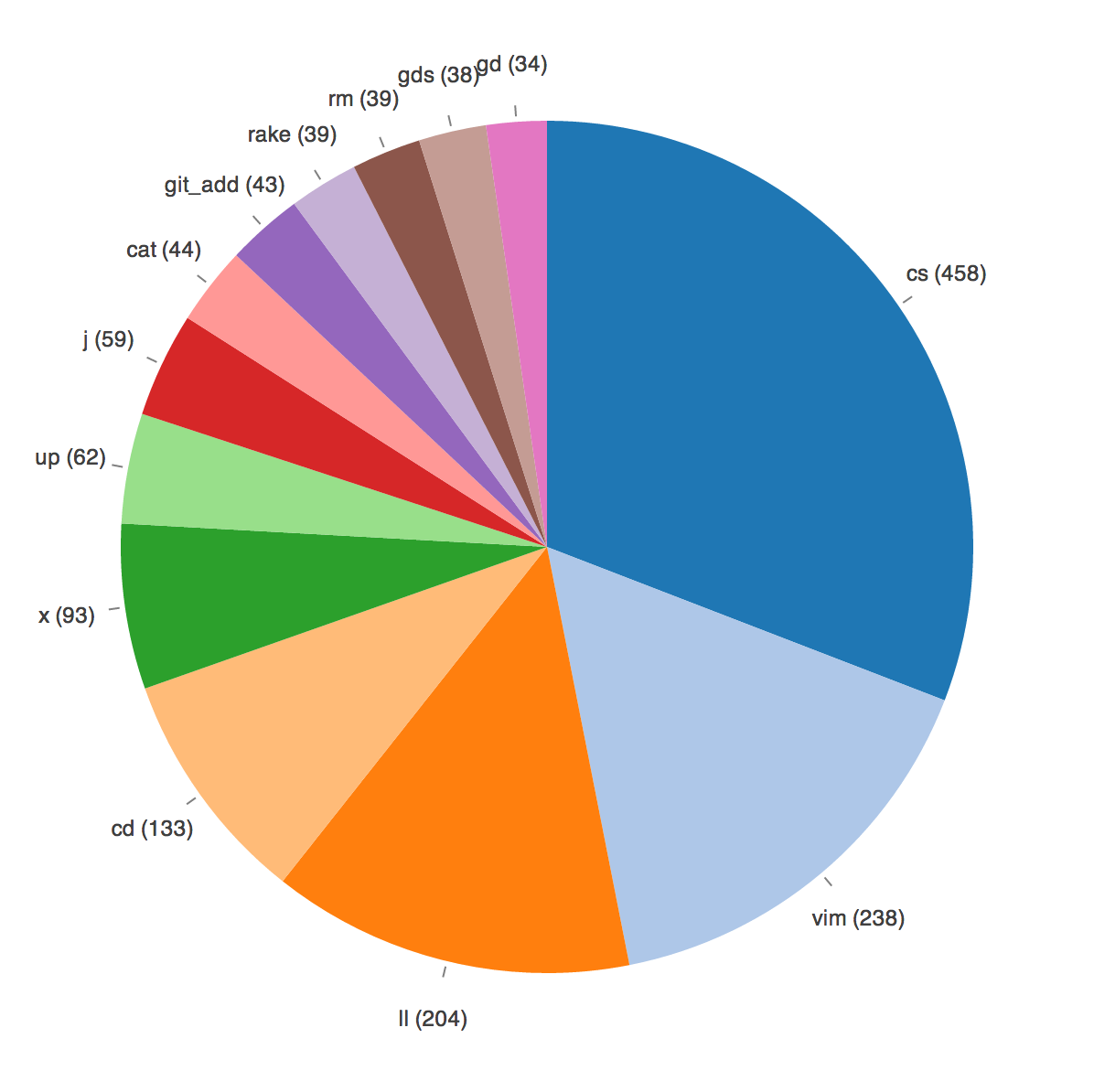
D3 Pie Chart - I would like to input the values with the keyboard and the transition when updating the values (when clicking the button) should be smooth, that's why i use merge() and transition(). Let’s update a pie chart in realtime with d3.js. I want to transition the data in the pie from data to data2, but the chart does not update. Web i have been working on pie chart using d3.js. Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Web chapter 05 arcs and pie charts. I want to know how to access the nodes. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Finally an resize event to update everything when the screen size changes. Web chapter 05 arcs and pie charts. You can see many other examples in the pie chart section of the gallery. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. D3 provides the following methods for computing the generators that we need. Let’s make a pie chart with d3.js (this post) part 2: Web this post describes how to build a pie chart with d3.js and annotate each group with their name. I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. We’ve built a component you just need to add to your project, passing the input data. You can apply css to your pen from any stylesheet on the web. D3.layout.pie() takes data and generates array of objects. Web using d3.js to create a very basic pie chart. Web “d3pie is a simple, highly configurable script built on d3.js for creating simple, attractive pie charts. Example with code (d3.js v4 and v6). You can see many other examples in the pie chart section of the gallery. Pie chart is most of the time a very bad way to. I would like to input the values with the keyboard and the transition when updating the values (when clicking the button) should be smooth, that's why i use merge() and transition(). Create a pie chart with an update function using hooks; For example, given a set of numbers, here is how to compute the angles for a pie chart: Web. Web i want to draw a pie chart from the above code. It calculates the start angle and end angle for each wedge of the pie chart. Example with code (d3.js v4 and v6). From the most basic example to highly customized examples. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a. Web i want to draw a pie chart from the above code. In the second tutorial, we take what we have learned. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. For example, given a set of numbers, here is how to compute the angles for a pie chart: Example. Smooth pie chart transitions with d3.js. We’ve built a component you just need to add to your project, passing the input data. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Web using d3.js to create a very basic pie chart. Example with code (d3.js v4 and v6). D3.layout.pie() takes data and generates array of objects. Let’s make a pie chart with d3.js (this post) part 2: This short tutorial applies what i’ve learned about data joins, arcs, and labels. Web here let's check out how to create a pie or doughnut chart using d3. Smooth pie chart transitions with d3.js. It calculates the start angle and end angle for each wedge of the pie chart. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Example with code (d3.js v4 and v6). D3.layout.pie() takes data and generates array of objects. Web this post describes how to build a. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. This short tutorial applies what i’ve learned about data joins, arcs, and labels. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. I want to know. Finally an resize event to update everything when the screen size changes. Web i want to draw a pie chart from the above code. D3.layout.pie() takes data and generates array of objects. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. Let’s make a pie chart with. Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Web chapter 05 arcs and pie charts. You can see many other examples in the pie chart section of the gallery. This is the transition statement: Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. D3 provides the following methods for computing the generators that we need. Web i want to draw a pie chart from the above code. Web you can use the size setting to scale the chart, and some css to center. We’ve built a component you just need to add to your project, passing the input data. This is the transition statement: It calculates the start angle and end angle for each wedge of the pie chart. Const data = [1, 1, 2, 3, 5, 8, 13, 21]; In this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. This is part of my ongoing effort to relearn d3.js. Web a pie chart with a button so select input data in d3.js. These start and end angles can then be used to create actual paths for the wedges in. Pie chart is most of the time a very bad way to convey information as explained in this post. Create a pie chart with an update function using hooks; Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Web using d3.js to create a very basic pie chart. Web i have been working on pie chart using d3.js.Visualizing your bash history with d3.js Andrew Berls
D3 Multiple Pie Charts Chart Examples
D3.js Charts Creation
GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart
D3 Pie Chart Example Codepen Learn Diagram
D3 Pie Chart Example Jsfiddle Learn Diagram
GitHub shanegibney/D3v4PieChartUpdatePattern D3 v4 Pie Chart
D3 Pie Chart Example Svelte Charts
Angular D3 Pie Chart Example Learn Diagram
D3 Multiple Pie Charts Chart Examples
Example With Code (D3.Js V4 And V6).
Web Create A Pie Chart With An Update Function Using React Class;
Web Here Let's Check Out How To Create A Pie Or Doughnut Chart Using D3.
I Would Like To Input The Values With The Keyboard And The Transition When Updating The Values (When Clicking The Button) Should Be Smooth, That's Why I Use Merge() And Transition().
Related Post: