D3 Js Bar Chart
D3 Js Bar Chart - We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Let's now take a dataset and create a bar chart visualization. Data visualization can help add aesthetic appeal to a webpage. Perhaps more importantly, it can also help clearly communicate a message. The big reason behind creating scales is so that the chart fits the browser’s screen without manually hacking the data values (like multiplying them so they stretch across the screen). After reading this article, you’ll learn how to create d3.js charts like this easily. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Web a very modest bar chart scales preparation. Web from this d3.js bar chart tutorial you can learn how to create beautiful, interactive javascript bar charts and graphs! It’ll give you an intro to the most important concepts, while still having fun building something. Web say you have a little data—an array of numbers: Web from this d3.js bar chart tutorial you can learn how to create beautiful, interactive javascript bar charts and graphs! In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. Data visualization can help add aesthetic appeal to a webpage. Next time we will tackle scales and grids. Web in this chapter we’ll create a simple bar chart. 📢 this work is mainly inspired by the work zoomable bar chart of the original author: Today, we’re going to show you how to build your first bar chart using d3.js. Web d3.js requires a lot of code — no arguing there. Web one of the ways you might visualize this univariate data is a bar chart. The objectives of the day are: In this article, we’ll see how to implement line and bar charts using d3.js. Web say you have a little data—an array of numbers: In this writing, we will try to elaborate on the components of a bar chart (or histogram) and how to create each component using d3.js. 📢 this work is mainly. Web a bar chart could show the number of visitors that subscribe to your newsletter in realtime! Data visualization can help add aesthetic appeal to a webpage. It’ll give you an intro to the most important concepts, while still having fun building something. Web creating bar chart components with d3.js. D3 is a javascript library that continues to grow, both. One of the most familiar forms. Before moving on, you should download d3.js and be. From the most basic example to highly customized examples. Example with code (d3.js v4 and v6). Web how to build a barchart with javascript and d3.js: In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. The big reason behind creating scales is so that the chart fits the browser’s screen. We’ve also created a free d3.js course on scrimba. Web you might see this particular chart type before, but in this story you will see how to make your own custom bar chart race using a famous javascript library, d3.js, step by step and. Web a very modest bar chart scales preparation. Next time we will tackle scales and grids.. Today, we’re going to show you how to build your first bar chart using d3.js. Next time we will tackle scales and grids. Web you might see this particular chart type before, but in this story you will see how to make your own custom bar chart race using a famous javascript library, d3.js, step by step and. Web using. Web one of the ways you might visualize this univariate data is a bar chart. In this article, we’ll see how to implement line and bar charts using d3.js. Web creating bar chart components with d3.js. Web from this d3.js bar chart tutorial you can learn how to create beautiful, interactive javascript bar charts and graphs! Web in this chapter. Web in this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Data upload from a csv, data format setup, and drawing the data. In this article, we’ll see how to implement line and bar charts using d3.js. This guide will examine how to create a. From the most basic example to highly customized examples. Example with code (d3.js v4 and v6). This multipart tutorial will cover how to make a bar chart with d3.js. Web in this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web one of the ways. Web d3.js helps to visualize data using html, svg, and css. Data upload from a csv, data format setup, and drawing the data. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. 📢 this work is mainly inspired by the. See the d3 gallery for more forkable examples. Perhaps more importantly, it can also help clearly communicate a message. D3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. Web how to build a barchart with javascript and d3.js: After reading this article, you’ll learn how to create d3.js charts like this easily. Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Web say you have a little data—an array of numbers: But that’s just what makes it so special — the ability to customize absolutely everything. Data upload from a csv, data format setup, and drawing the data. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. Or upload a csv or json file to start playing with your data. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Web d3.js requires a lot of code — no arguing there. One of the most familiar forms. You can poll the server to refresh the latest data every minute, or use web sockets to stream data incrementally, minimizing latency.D3 Js Multiple Bar Charts 2024 Multiplication Chart Printable
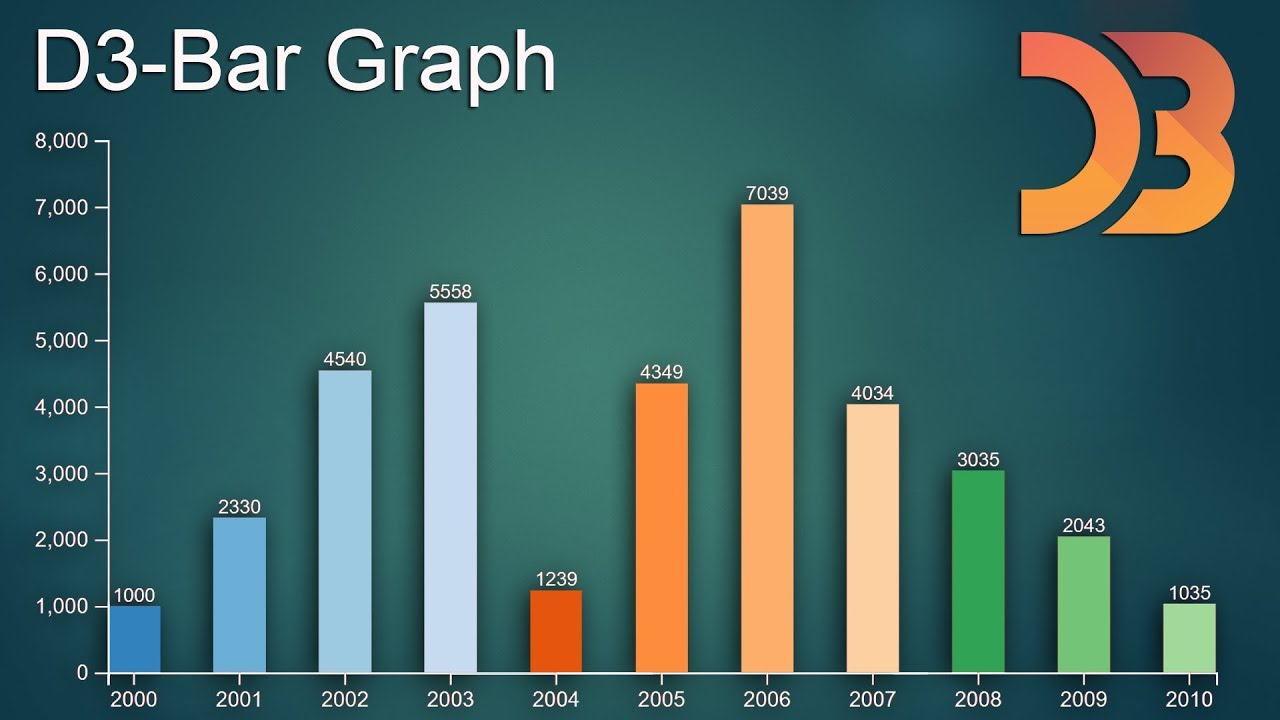
D3 Js Bar Chart
javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow
Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers
D3.js Interactive Bar Chart CodeProject
Britecharts D3.js based charting library of reusable components
D3 Js Dynamic Bar Chart Chart Examples
d3.js Sorted Bar Chart Stack Overflow
D3.js Tutorial for Beginners09Making Bar Graph Part02(Adding Bars
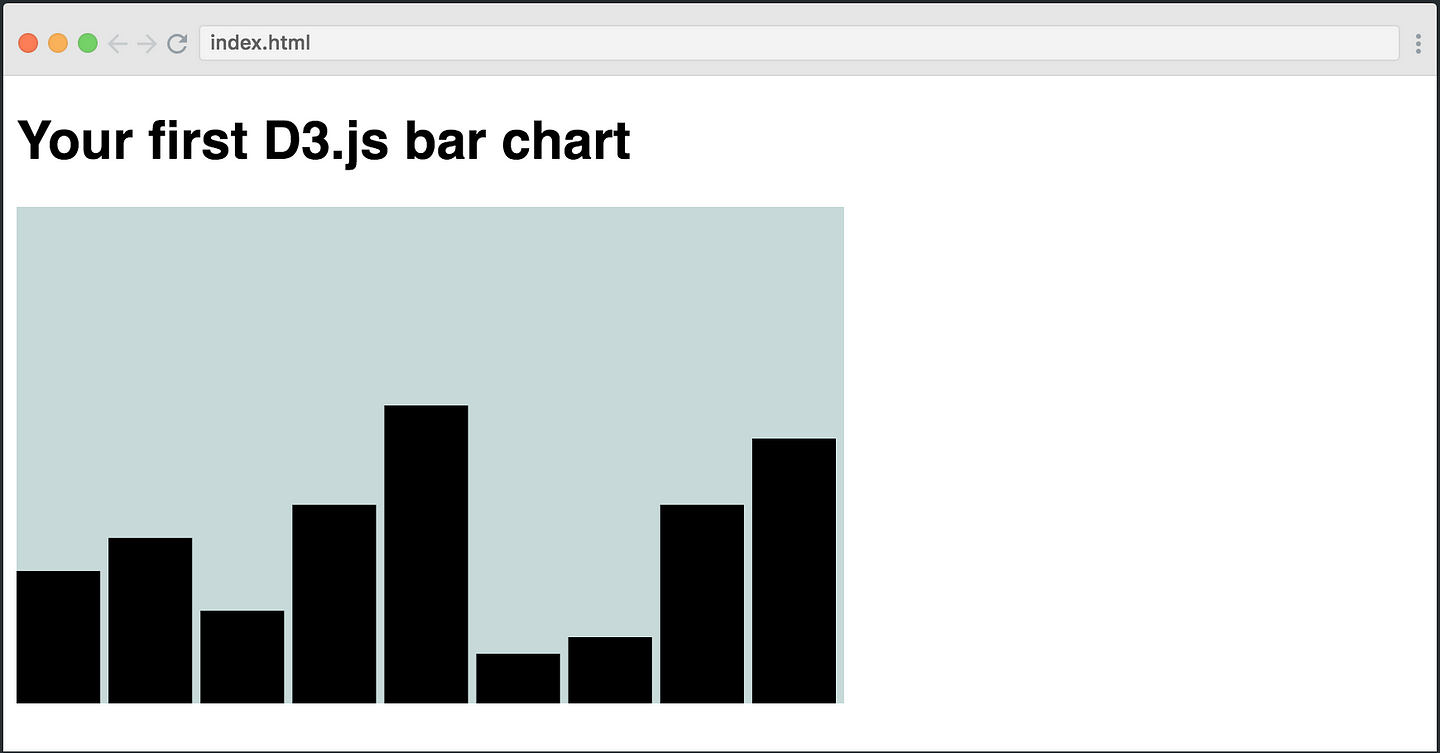
Create your first bar chart with D3.js
We’ve Also Created A Free D3.Js Course On Scrimba.
Web D3.Js Helps To Visualize Data Using Html, Svg, And Css.
The Big Reason Behind Creating Scales Is So That The Chart Fits The Browser’s Screen Without Manually Hacking The Data Values (Like Multiplying Them So They Stretch Across The Screen).
Data Visualization Can Help Add Aesthetic Appeal To A Webpage.
Related Post: