Bar Chart In D3
Bar Chart In D3 - Web how to build a barchart with javascript and d3.js: Web this is a pedagogical implementation of an animated bar chart race. Observable includes a few d3 snippets when you click + to add a cell (type. Below, the sort option orders. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. This example is contrived—you don’t need. Web d3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more. Example with code (d3.js v4 and v6). From the most basic example to highly customized examples. This tutorial walks through the steps of creating one using the javascript library d3.js (short. · 11 min read · sep 22, 2022 8 In this article, we’ll see how to implement line and bar charts using d3.js. But as you will see, it has quite a bit of. Web using d3.js to create a very basic barchart. Web d3.js helps to visualize data using html, svg, and css. Web this is the code from a tutorial on how to create simple bar charts in d3.js covering setting up a d3 chart, appending shapes and binding data, creatin. Web animated bar chart with d3. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. We can add transitions on mouse events. Web how to build a barchart with javascript and d3.js: Web how to build a barchart with javascript and d3.js: Web in this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web d3.js helps to visualize data using html, svg, and css. Web d3 is a javascript library that continues to grow, both in terms. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. From the most basic example to highly customized examples. Observable includes a few d3 snippets when you click + to add a cell (type. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a. Web d3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more. Web how to build a barchart with javascript and d3.js: But as you will see, it has quite a bit of. Web one of the most familiar forms of data visualization is a basic bar chart. Below, the. Web one of the most familiar forms of data visualization is a basic bar chart. Ahmed hammeda & oumaïma mansouri 📢 in this tutorial, we will use a dataset describing the frequency of letters in the english language to learn how to create a. Web this is a pedagogical implementation of an animated bar chart race. In our journey to. Observable includes a few d3 snippets when you click + to add a cell (type. Example with code (d3.js v4 and v6). See the d3 gallery for more forkable examples. Web d3.js helps to visualize data using html, svg, and css. · 11 min read · sep 22, 2022 8 The data for the race is a csv with. In our journey to plotting. Web using d3.js to create a very basic barchart. Let's add some event handling on hover of the individual bars, and display values in our bar chart. Web this is a pedagogical implementation of an animated bar chart race. In this article, we’ll see how to implement line and bar charts using d3.js. Web a very modest bar chart. Read on to learn how it works, or fork this notebook and drop in your data! Web one of the most familiar forms of data visualization is a basic bar chart. From the most basic example to highly customized examples. We can add transitions on mouse events. Web d3.js helps to visualize data using html, svg, and css. In our journey to plotting. Web using d3.js to create a very basic barchart. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark. The big reason behind creating scales is so that the chart fits the browser’s screen without manually hacking. We can add transitions on mouse events. In this article, we’ll see how to implement line and bar charts using d3.js. Web animated bar chart with d3. Let's add some event handling on hover of the individual bars, and display values in. Web one of the most familiar forms of data visualization is a basic bar chart. Web d3.js helps to visualize data using html, svg, and css. In our journey to plotting. Web this is the code from a tutorial on how to create simple bar charts in d3.js covering setting up a d3 chart, appending shapes and binding data, creatin.. Example with code (d3.js v4 and v6). But as you will see, it has quite a bit of. Web one of the most familiar forms of data visualization is a basic bar chart. The big reason behind creating scales is so that the chart fits the browser’s screen without manually hacking. Ahmed hammeda & oumaïma mansouri 📢 in this tutorial, we will use a dataset describing the frequency of letters in the english language to learn how to create a. Observable includes a few d3 snippets when you click + to add a cell (type. From the most basic example to highly customized examples. Web d3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more. In this article, we’ll see how to implement line and bar charts using d3.js. In our journey to plotting. Read on to learn how it works, or fork this notebook and drop in your data! Web this is the code from a tutorial on how to create simple bar charts in d3.js covering setting up a d3 chart, appending shapes and binding data, creatin. This tutorial walks through the steps of creating one using the javascript library d3.js (short. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. Web how to build a barchart with javascript and d3.js: Web using d3.js to create a very basic barchart.How to make a simple bar chart in D3 KDnuggets
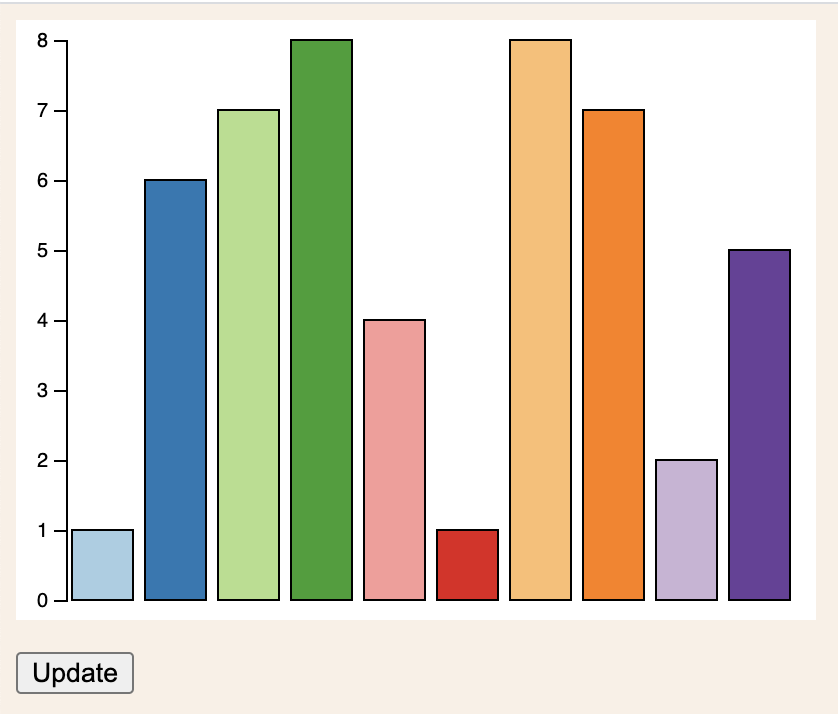
Mastering D3 Basics StepbyStep Bar Chart Object Computing, Inc.
D3 Js Dynamic Bar Chart Chart Examples
Mastering D3 Basics StepbyStep Bar Chart Object Computing, Inc.
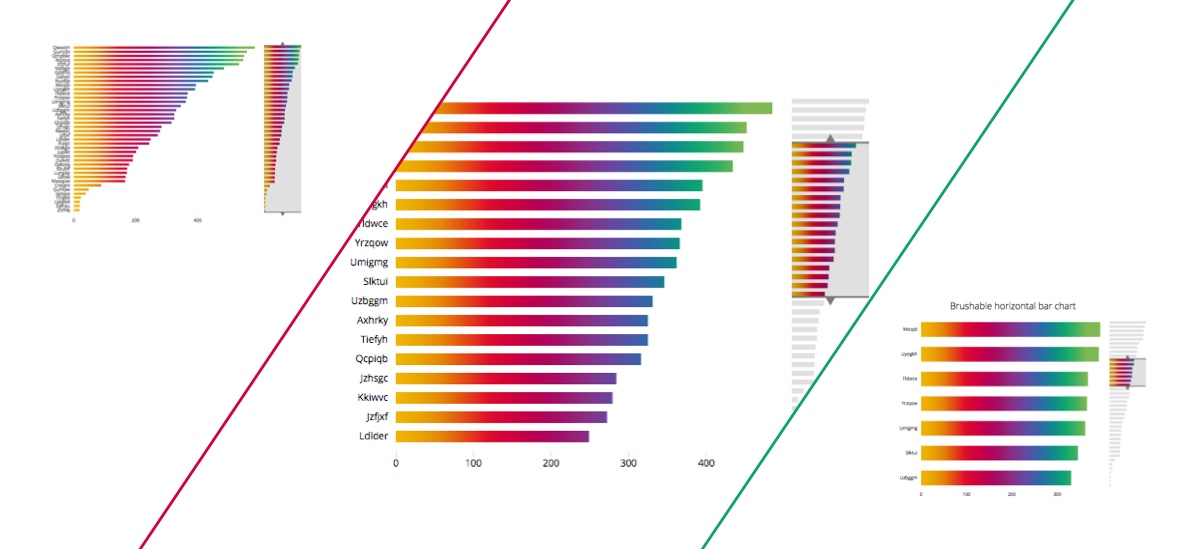
Brushable and interactive bar chart in d3.js Visual Cinnamon
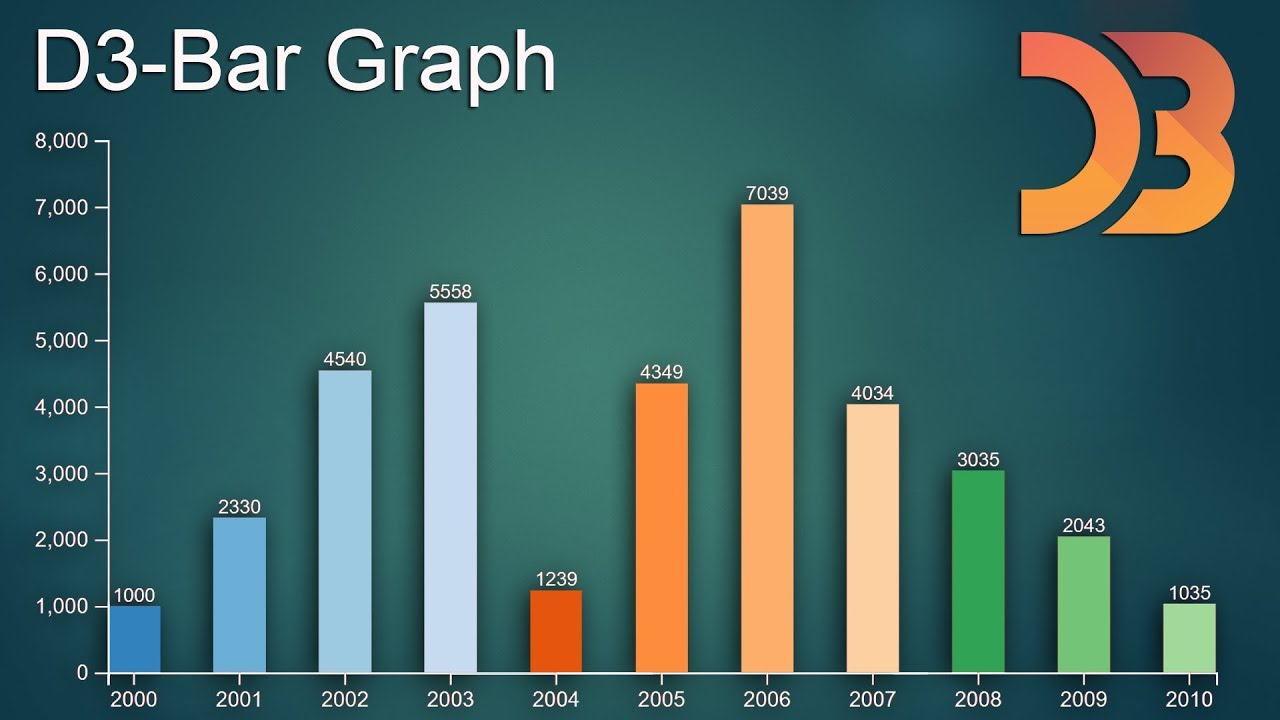
D3.js Tutorial for Beginners09Making Bar Graph Part02(Adding Bars
How To Make a Bar Chart with JavaScript and the D3 Library DigitalOcean
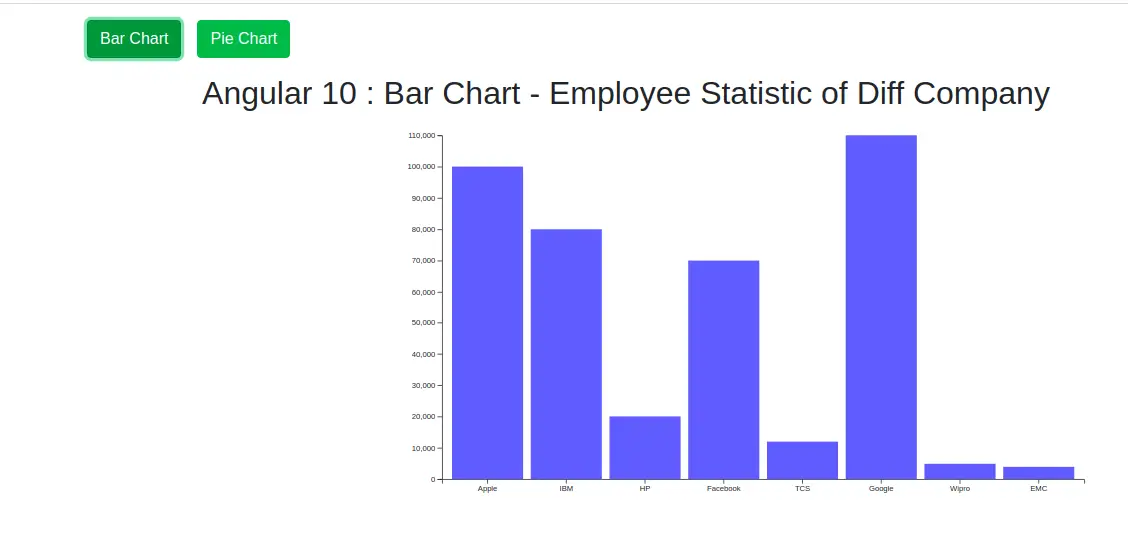
Angular D3 Bar Chart Example Chart Examples
Mastering D3 Basics StepbyStep Bar Chart Object Computing, Inc.
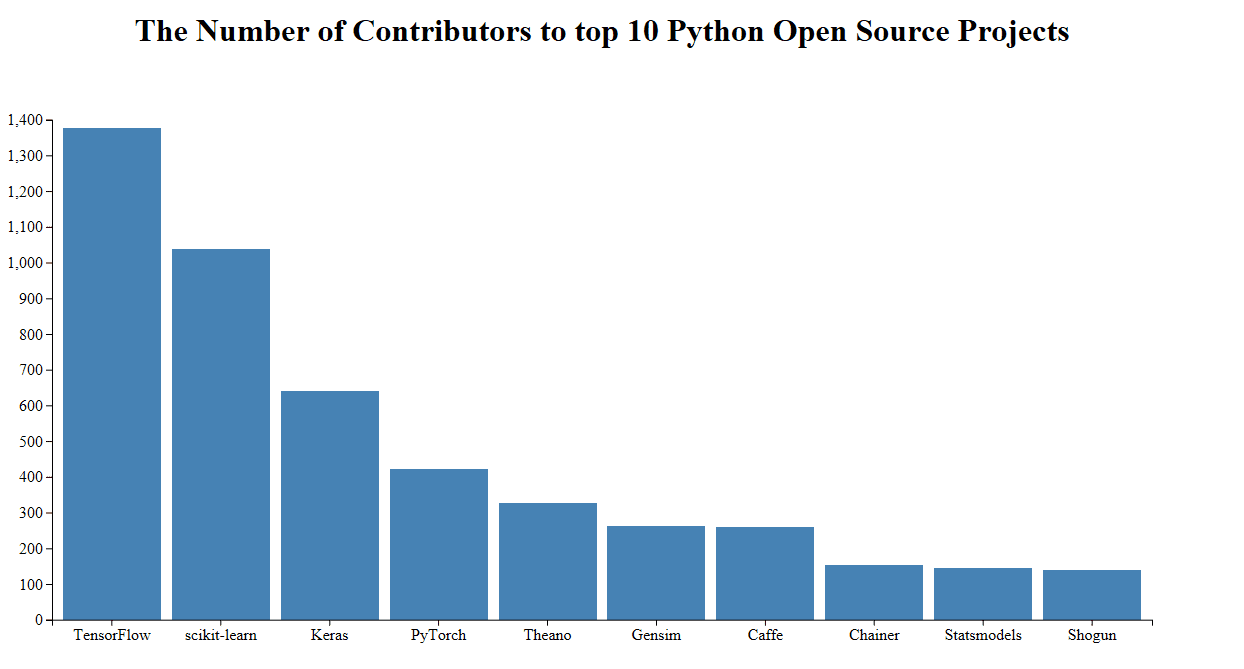
Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers
Web D3.Js Helps To Visualize Data Using Html, Svg, And Css.
Web This Is A Pedagogical Implementation Of An Animated Bar Chart Race.
Below, The Sort Option Orders.
· 11 Min Read · Sep 22, 2022 8
Related Post: