Animation Time Chart
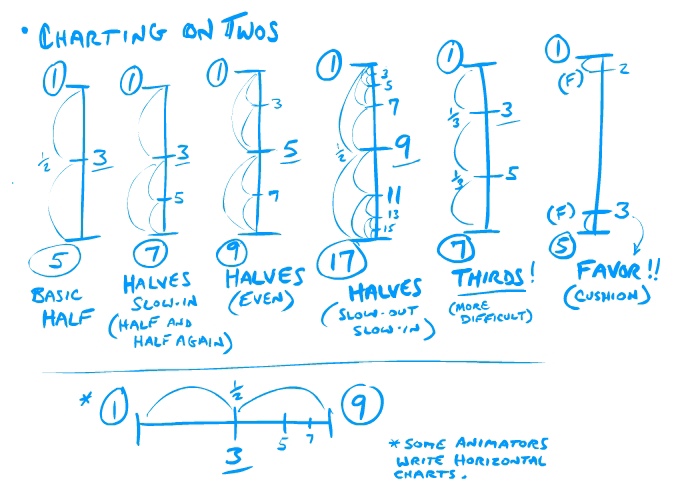
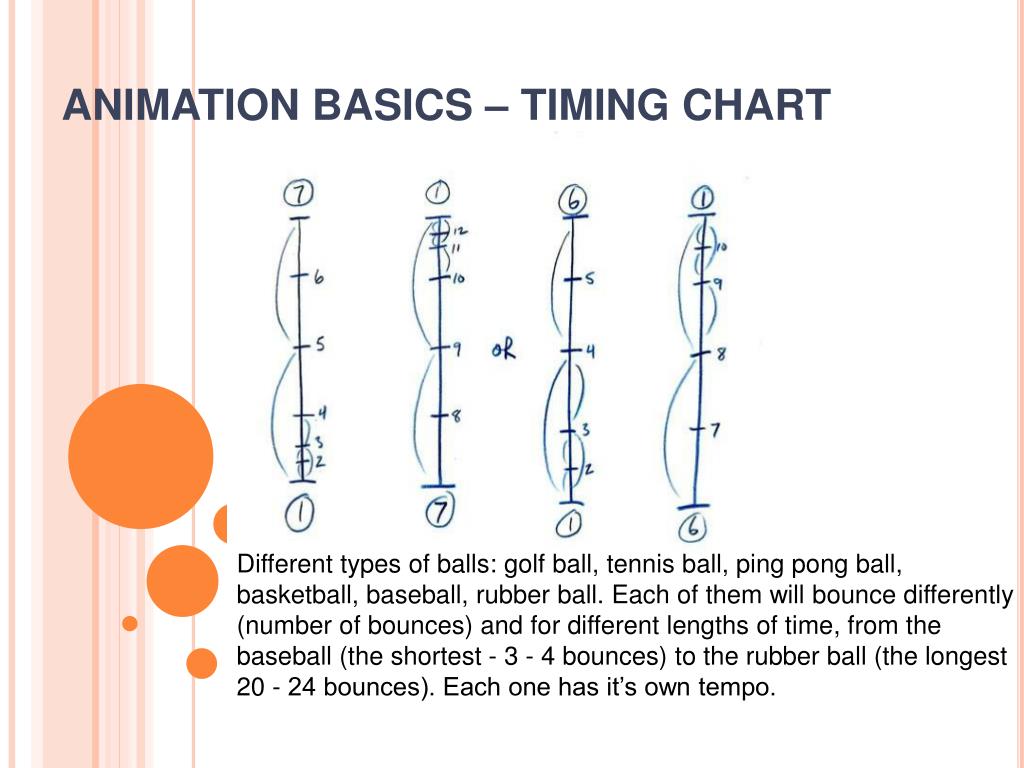
Animation Time Chart - Timing charts are written by the animator to indicate the number of drawings that go between the keys. Emotion, scaling attributes, and weight can all be used to implement timing. Here gene deitch lays down the basics. Web using an animation time chart brings precision and control to an animator's workflow. Understanding the timing chart is essential when in betweening your. Web a time chart plans out each frame and the action that will occur within it. Timing can be implemented by applying weight, scaling properties, and emotion. For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or the timeline view. The functions of timing are to create movement that obeys the laws of physics, and to add interest to your animations. Web discover the top tools to create animated charts, enhancing your data presentations with dynamic, visually appealing graphical elements. Timing charts are written by the animator to indicate the number of drawings that go between the keys. First introduced in the illusion of life by frank thomas and ollie johnston, these 12 principles have remained the quintessential roadmap for aspiring and experienced animators alike. Your first step is to select the chart you want to use in your video. You can create advanced data visualizations and add animation and interactivity to them right in your browser. Web get the hang of these basic techniques and you'll be on your way to understanding the language of animation. Speeding something up adds a sense of speed, lightness, and energy. Web timing animation refers to how long an action takes from beginning to end. Web this stringbing workshop episode is based on the most asked question of my inbox, how to understand the timing chart. Web michael harrigan, a retired f.b.i. The distance is about 150 yards. Web in this video, you will learn how to prepare the export storyboard scenes for animation. For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. Pixar's biggest hit in five years, the. Timing can be implemented by applying weight, scaling properties, and emotion. Slowing something down in time adds weight, gravity, and mass. Emotion, scaling attributes, and weight can all be used to implement timing. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or the timeline view. You don’t need to have any design or animation skills, or even download. Web using an animation time chart brings precision and control to an animator's workflow. Understanding the timing chart is essential when in betweening your. The intervals between frames that display an object’s location are referred to as spacing animation. The functions of timing are to create movement that obeys the laws of physics, and to add interest to your animations.. Web timing animation refers to how long an action takes from beginning to end. Whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate insights in ways that static charts can’t. Web michael harrigan, a retired f.b.i. Web animated charts provide you with a variety of ways to bring your. The functions of timing are to create movement that obeys the laws of physics, and to add interest to your animations. It gets you to think about the timing and spacing of action and can be a real time saver. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure. Web new york times photographer doug mills captured an image at saturday's trump rally in pennsylvania that appears to be a bullet flying past the former president's head. Web corrections and clarifications: Web get the hang of these basic techniques and you'll be on your way to understanding the language of animation. Web creating an animated chart in visme takes. Web the key to perfecting animation timing charts is to practice them regularly and then animate the movements as you mapped them out so you can identify any errors and try again. You can create advanced data visualizations and add animation and interactivity to them right in your browser. Web using an animation time chart brings precision and control to. Slowing something down in time adds weight, gravity, and mass. You will also see how to prepare your key poses and breakdowns. Here gene deitch lays down the basics. The functions of timing are to create movement that obeys the laws of physics, and to add interest to your animations. Web image via pixar animation studios. Web discover the top tools to create animated charts, enhancing your data presentations with dynamic, visually appealing graphical elements. Emotion, scaling attributes, and weight can all be used to implement timing. By creating a timing chart, op now knows what the arm should be doing for 8 frames. The intervals between frames that display an object’s location are referred to. Web new york times photographer doug mills captured an image at saturday's trump rally in pennsylvania that appears to be a bullet flying past the former president's head. Web creating an animated chart in visme takes just a few minutes. Your first step is to select the chart you want to use in your video. Web animation timing is one. Special agent, said the image captured by doug mills, a new york times photographer, seems to show a bullet streaking past former president donald j. Web image via pixar animation studios. The functions of timing are to create movement that obeys the laws of physics, and to add interest to your animations. Web new york times photographer doug mills captured an image at saturday's trump rally in pennsylvania that appears to be a bullet flying past the former president's head. Web animation timing is one of the toughest skills to learn.and yet one of the most vital if one's animation is going to take on that elusive illusion of life. How quickly something moves and how long it stays still. You will also see how to prepare your key poses and breakdowns. In op's example, they have 8 frames written on the curve, the right arm is moving along that curve. Web the primary goal of animation timing charts is to ensure that animated characters and objects move in a realistic and plausible manner. You can create advanced data visualizations and add animation and interactivity to them right in your browser. Web corrections and clarifications: Web using an animation time chart brings precision and control to an animator's workflow. The distance is about 150 yards. These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. You don’t need to have any design or animation skills, or even download any complex animated diagram maker. This allows animators to visualize the timing and make adjustments.Animation Studio Stuff for Students Getting Started with Traditional
timing chart animation Google Search Animation storyboard, Learn
How to Time Animation Timing Chart The Definitive Guide! Animation
THE TIMING CHART Animation Tutorials Ep. 105 YouTube
Timing and Spacing Chart Tutorial For Beginners by AnimationTyme on
Tom Bancroft Timing Charts for Traditional Animation
Animation Timing Charts / 12 FPS
PPT CLASSICAL ANIMATION PowerPoint Presentation, free download ID
Animation Production Guide The Animation Process
Timing Animation tutorial, Animation storyboard, Animation sketches
Web Free Tool For Creating Beautiful Bar Chart Race (As Well As Column, Bubble).
Timing Charts Are Written By The Animator To Indicate The Number Of Drawings That Go Between The Keys.
Web Animation Timing Charts, Also Known As Timing Sheets Or Exposure Sheets, Are Essential Tools Used By Animators To Control The Timing And Rhythm Of Their Animations.
By Creating A Timing Chart, Op Now Knows What The Arm Should Be Doing For 8 Frames.
Related Post: